PHPでShopifyアプリを作成する(2回目)

中学生の時に趣味でZ80マシン語やFortran等を始めてから、現在まで数多くのプログラミング言語を経験。ShopifyによるECサイト構築では主にカスタマイズを担当。
はじめに
前回の記事では、ShopifyアプリをShopify CLIを使用せずにPHPだけでの開発をご紹介しました。
本記事ではShopify CLI 3に対応したReactとPHP(Laravel)のアプリ開発環境構築を試してみます。
ReactとLaravelのアプリ開発環境を作成する(Shopify CLI 3対応)
Shopify CLI 3でのReact&Laravelでのローカル開発環境構築方法は、Windowsでの説明になりますが、簡単にですがShopify公式サイトのチュートリアル「Create an app」に沿ってご紹介します。
Shopifyパートナーダッシュボードから開発ストアを作成済みの上、以下のアプリをwindowsにインストール済みとします。
(それぞれのインストール方法についてはここでは割愛します)
・Node.js 14.17.0以降インストール済み
・ngrok(エングロック)のアカウント登録済およびインストール済み
・PHP 7.3.0以降のスレッドセーフ版インストール済み
・Composer 最新版インストール済み
※Composerのインストール時にphp.exeのインストールディレクトリを自動認識できなかった場合は、php.exeの絶対パスを手動でWindowsのシステム環境変数Pathに設定する必要があります。
※前バージョンのShopify CLI 2は事前にRubyとShopify CLI 2のインストールが必要でしたが、Shopify CLI 3の場合は事前にインストールする必要はありません。
以下の例では「C:¥my-app」をローカル作業ディレクトリとします。コマンド「CD¥」で「C:¥」に移動後、以下のコマンドを実行してください。
npm init @shopify/app@latest
あとは対話式に入力していきます。「Your app’s name?」には作業ディレクトリ名(ここではmy-app)、「Which template would you like to use?」ではphpテンプレートを指定してください。これでShopify CLIはmy-appにリポジトリのクローンを作成してくれます。
暫く待つと、作業ディレクトリ「c:¥my-app」が作成され「C:¥my-app¥frontend」にはPolaris・AppBrigeモジュール入りのReactやPHPサンプルコード等がセットアップされるので、今度はLaravel等のセットアップの準備になります。
Shopify CLIはPHPの依存関係を管理していないため、ここでComposerが必要になります。
まず、コマンドプロンプトで「cd my-app¥web」と入力して「C:¥my-app¥web」ディレクトリに移動後、以下のコマンドでcomposer.jsonに記載のパッケージがvendorディレクトリにインストールされます。
composer install
※Composerでインストールしたライブラリは、vendorディレクトリ内にあるautoload.phpをrequireすれば使うことが出来るようになります。Laravelでは処理の起点であるweb>public>index.phpでautoload.phpを読み込んでます。
次はLaravelを使用する時に最初にする作業(データベースの作成とApp keyの生成)です。
「web」ディレクトリの「.env.example」ファイルをコピーしてファイル名を「.env」にリネームしておきます。
web > storageディレクトリに空のファイル「db.sqlite」を作成しておきます。
先程「web」ディレクトリに作った「.env」ファイルを開き、DB_DATABASE変数をフルパスに変更します。
※Laravelではファイル指定にはフルパスが必要なためです。
# この例でのdb.sqliteのフルパスは以下のようになります。 DB_DATABASE=C:\my-app\web\storage\db.sqlite
コマンドプロンプトでカレントディレクトリが「C:¥my-app¥web」であることを確認後(違う場合は移動してください)、以下のコマンドでアプリのApp keyが生成され、.envファイルに保存されます。
php artisan key:generate
次に以下コマンドでデータベースに必要なShopifyテーブルを先程作成したdb.sqliteに作成します。
php artisan migrate
これでアプリをセットアップする準備が整ったので、アプリの作業ディレクトリのカレント「C:¥my-app」に戻って以下コマンドを実行してください。今度も対話式で進んでくれます。
npm run dev
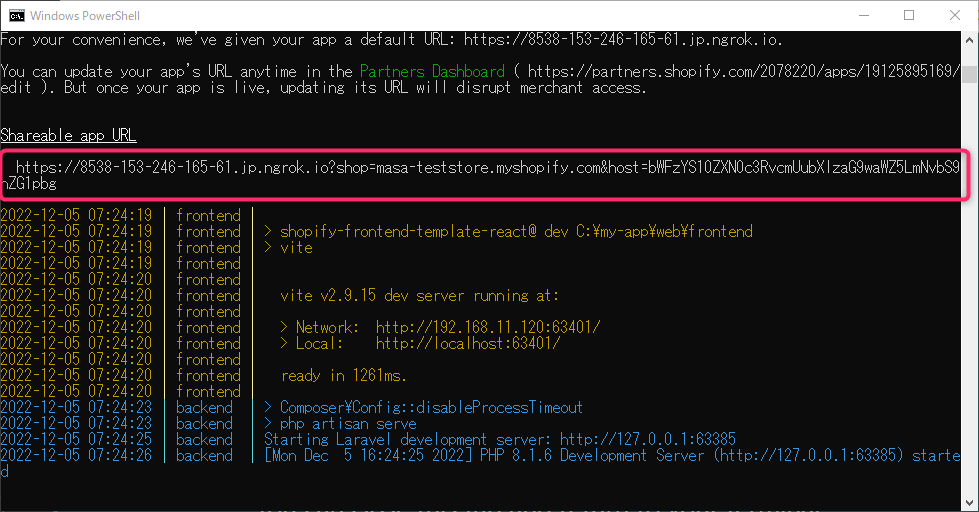
Shopifyパートナーアカウントにログインするとアプリを新しく作成するかどうか聞かれるので「Yes, create it as a new app」を選択し、アプリ名を入力(後で変えられます)し、更にインストールする開発ストアを選択すると、以下の表示になります。

「Shareable app URL」が表示されるので、コピーしてアクセスして「Visit Site」ボタンをクリックします。

開発ストアが開くので、「アプリをインストール」ボタンをクリックします。

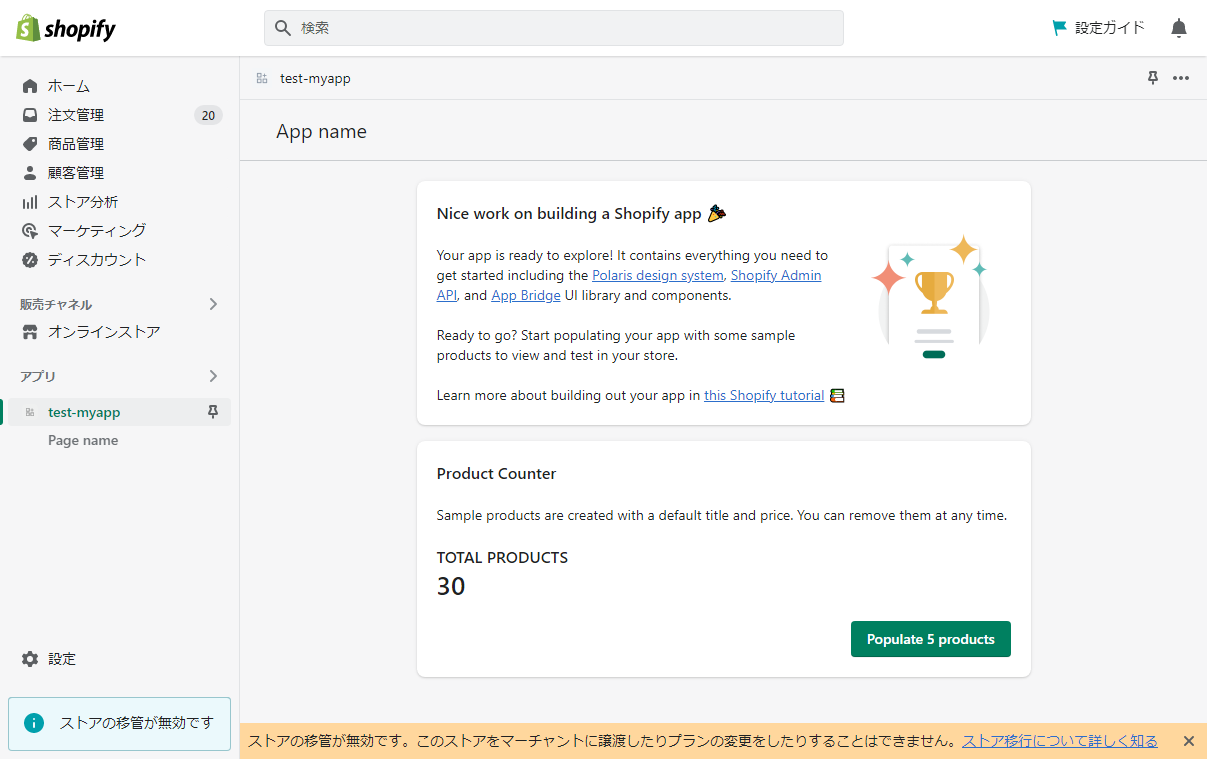
このように開発ストアにアプリの雛形(サンプルアプリ)がインストールされたら成功です。
このサンプルアプリは「Populate 5 products」ボタンをクリックするとデモ商品を5つ追加するという動作をするアプリで、PolarisとApp BridgeのReactサンプルでもあります。フロントエンドについてはweb内のfrontendディレクトリ内のファイル群を参考にしてください。バックエンドについてはweb内のroutesディレクトリのweb.phpを参考にしてください。
また、PHP用のShopify APIライブラリもインストールされております。OAuth認証、REST Admin APIとGraphQL Admin APIとStorefront APIへのアクセス、Webhookやその他ヘルパー関数が使用できるようです。
また、App.jsxを見ていてたまたま気がついたのですが、このサンプルではReactのルーティングをNext.jsっぽくファイルベースで行うという変わったサンプルが付いてます。pagesディレクトリ内のjsxファイルがそのままURLと対応しているようですね。詳細はweb>frontendディレクトリにあるRoutes.jsxをご参照ください。
さいごに
Shopify CLI 3では、バックエンド環境をNode.js・Laravel・Ruby on Railsから選べますので、契約しているプラットホームに合わせた開発ができます。もちろんShopify APIにアクセスできるプログラミング言語ならアプリを作成できます。
最近になってShopify CLI Version2が唯一対応していたデプロイ先のHerokuが突然無料枠を廃止したり(とは言えPaaSとしては比較的安価で高性能ですが)、GoogleのBaaSであるFirebaseホスティングがNext.jsに正式対応(SSRを使用した動的Webサイトに対応したとのこと)したりと、昨今の状況は目まぐるしく変わっており、どのプラットホームが良いのか予断を許さない状況ですね。